Pada artikel sebelumnya, kita telah membahas banyak istilah dasar seperti View, ViewGroup, View Class Constructor, Canvas dan Paint. Kita juga telah membuat Custom View pertama kita dan mempelajari error InflateException. Untuk yang ingin mempelajari atau membaca ulang, kalian bisa klik link ini 👉 Cara Membuat Custom View Di Android Menggunakan Kotlin.
Pada artikel sebelumnya di Custom View Series kita telah meninggalkan masalah dengan constructor ke dua di Class View. Sekarang, mari kita coba selesaikan permasalahan tersebut.
public View(Context context, @Nullable AttributeSet attrs) {} // constructor
Seperti yang kita ketahui, integrasi Custom View di XML pasti membutuhkan constructor tersebut. Jika kita tidak menambahkannya, maka kita akan mendapat error InflateException. Jadi, kita memerlukan AttributeSet dalam constructor ketika kita ingin memanggil Custom View kita di XML.
Apa Itu AttributeSet?
AttributeSet adalah kumpulan atribut atau set atribut. Jika kalian mencoba membuat Custom View dan ingin menambahkan nilai-nilai seperti dimension, colors, dll, maka kalian dapat menambahkannya menggunakan AttributeSet.
Apa Itu Attribute?
Attribute adalah elemen XML yang dapat kita gunakan untuk mengatur properti dari Custom View dan mengontrol tampilannya.
Bagaimana Cara Menambahkan Attribute Kedalam View
- Tambahkan custom attribute (Shape, size, colors, dll) untuk view kalian di resources element tepatnya di
<declare-styleable> - Tambahkan value untuk atribut tersebut di XML kalian
- Ambil value saat runtime
- Terapkan value atribut yang diambil kedalam view kalian.
Oke tanpa basa-basi lagi mari kita mulai and do something Crazy Stuff 🚀️
Goals nya adalah:
- Menambahkan beberapa atribut di dalam Circle View Kita
- Menempatkan lingkaran di tengah layar menggunakan atribut onCenter
- Mendefinisikan warna garis luar lingkaran (stroke) menggunakan circle_stroke_color
- Menentukan radius lingkaran menggunakan circle_radius
Oke pertama, buat file resource attrs.xml di folder resources/values.

Setelah itu tambahkan <declare-styleable> di attrs.xml dan tambahkan atribut di dalamnya.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="CircleView">
<attr name="onCenter" format="boolean"/>
<attr name="circle_background" format="color" />
<attr name="circle_radius" format="dimension" />
</declare-styleable>
</resources>
Kemudian, tambahkan atribut tersebut di XML kalian.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<dev.fathonaji.customviews.CircleView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:circle_background="@android:color/holo_orange_dark"
app:circle_radius="100dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:onCenter="true" />
</androidx.constraintlayout.widget.ConstraintLayout>
Selanjutnya, ubah sedikit coding CircleView kita menjadi seperti ini.
init {
val attributeArray: TypedArray = context.theme.obtainStyledAttributes(
attrs,
R.styleable.CircleView, 0, 0
)
paint.color = attributeArray.getColor(
R.styleable.CircleView_circle_background,
ContextCompat.getColor(context, android.R.color.background_dark)
) ?: android.R.color.black
isCenter = attributeArray.getBoolean(R.styleable.CircleView_onCenter, false) ?: false;
radius = attributeArray.getDimension(R.styleable.CircleView_circle_radius, 140F) ?: 140F
paint.strokeWidth = 40f
paint.style = Paint.Style.STROKE
// Constructor Call
}
TypedArray adalah container array yang menyimpan value yang diambil dari resources. Pastikan untuk memanggil recycle() ketika selesai menggunakannya. Dan seperti yang kita lihat, disini kita mendapatkan value TypedArray (android.content.res.TypedArray) dari atribut menggunakan obtainStyledAttributes() . Kemudian kita mendapatkan atribut kita menggunakan pasangan key dan value.
Kemudian ubah sedikit coding di method onDraw() di CircleView kita agar mekanisme isCenter kita bisa bekerja dengan baik.
override fun onDraw(canvas: Canvas?) {
if (isCenter) {
centerOfX = (width / 2).toFloat()
centerOfY = (height / 2).toFloat()
}
canvas?.drawCircle(centerOfX, centerOfY, radius, paint)
super.onDraw(canvas)
}
Maka final code nya akan menjadi seperti ini
class CircleView(context: Context, attrs: AttributeSet) : View(context, attrs) {
private val paint = Paint()
private var centerOfX = 340F // center of circle on X axis
private var centerOfY = 340F // center of circle on Yaxis
private var radius = 140F // radius of circle
private var isCenter = false
init {
val attributeArray: TypedArray = context.theme.obtainStyledAttributes(
attrs,
R.styleable.CircleView, 0, 0
)
paint.color = attributeArray.getColor(
R.styleable.CircleView_circle_background,
ContextCompat.getColor(context, android.R.color.background_dark)
) ?: android.R.color.black
isCenter = attributeArray.getBoolean(R.styleable.CircleView_onCenter, false) ?: false;
radius =
attributeArray.getDimension(R.styleable.CircleView_circle_radius, 140F) ?: 140F
paint.strokeWidth = 40f
paint.style = Paint.Style.STROKE
// Constructor Call
}
override fun onDraw(canvas: Canvas?) {
if (isCenter) {
centerOfX = (width / 2).toFloat()
centerOfY = (height / 2).toFloat()
}
canvas?.drawCircle(centerOfX, centerOfY, radius, paint)
super.onDraw(canvas)
}
}
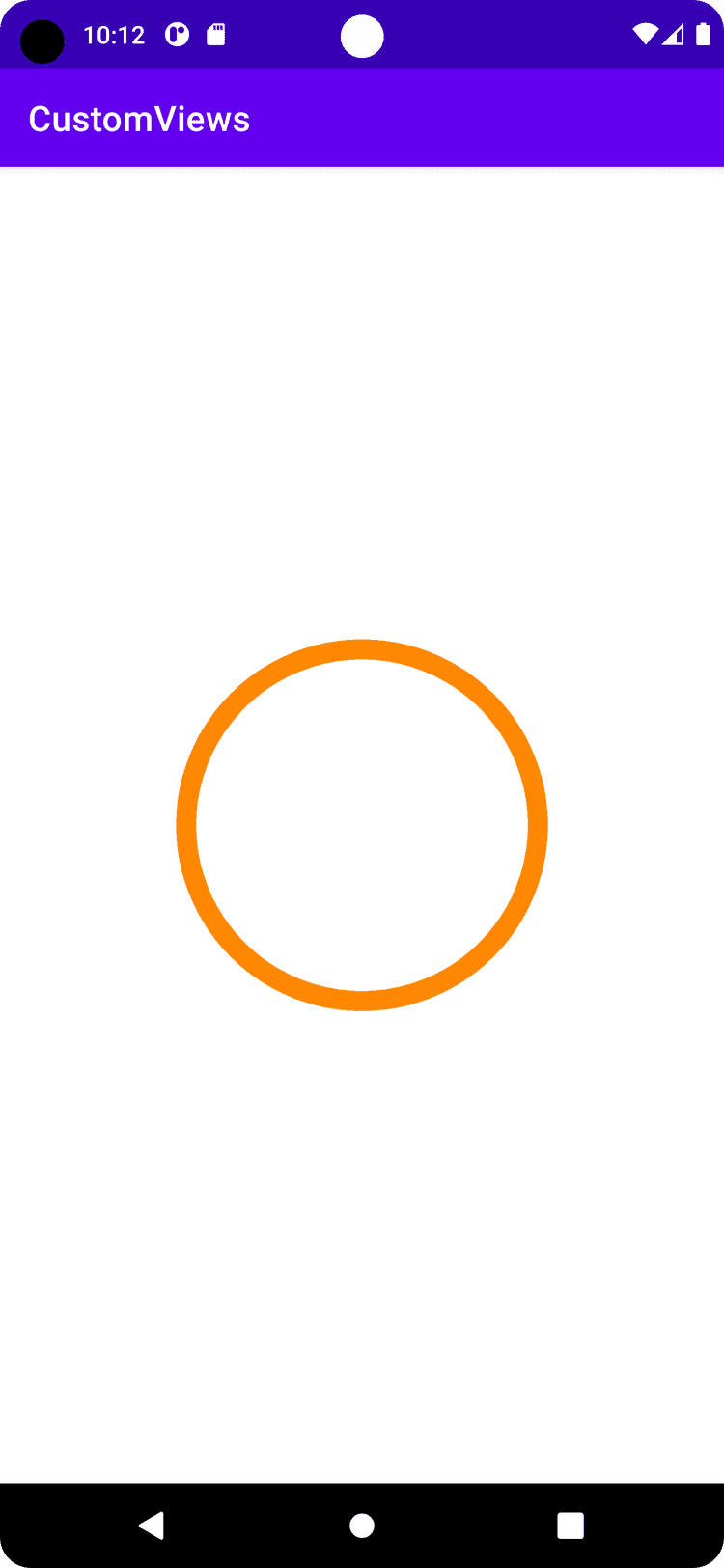
dan hasilnya akan menjadi seperti ini 🎉️

Type Data Apa Saja Yang Ada Pada Attributes Di XML?
Kita dapat menambahkan beberapa jenis atribut Custom View seperti refrence — jika itu merujuk pada id resource lainnya (misalnya, @color/my_color, @layout/my_layout) lalu ada, color, boolean, dimension, float, integer, string, fraction, enum - biasanya secara implisit di defisinikan, flag - biasanya secara implisit di defisinikan.
Kesimpulan
- Untuk menggunakan custom attributes, kita perlu membuat file dengan nama attrs.xml di folder res/values
- Defisinikan custom attributes kita di dalam tag
<declarable-styleable>. Kita dapat mendefinisikan atribut sebagai KEY dan VALUE yang merupakan nama dan tipe masing-masing. - Kemudian kita dapat menggunakan atribut yang sudah di defisinikan di file attrs.xml ke dalam Custom View kita.
- Untuk mendapatkan value dari atribut, kita dapat menggunakan TypedArray di constructor class Custom View kita.
Ya, kita telah menambahkan custom attribute di custom view kita. Kita telah selesai mempelajari dan mengimplementasikan custom attribute di custom view kita. Kita masih memiliki sisa dua constructor class view. Tapi sebelum membahas itu, kita akan mempelajari salah satu topik penting dari custom view, yaitu Lifecycle dari View.
Lifecycle adalah konsep yang menarik dan tricky di class View. Jadi karena kita telah berhasil membuat custom view pertama kita serta berhasil membuat custom attributes dan mengimplementasikan nya kedalam View kita, dan kita juga telah belajar banyak dari series custom view ini, maka bersiaplah untuk mempelajari lifecycle di artikel berikutnya... Hatur Nuhun & see you there 👋.